
Een uitvaartverzekering aanvragen op een smartphone: 3 belangrijke tips
In januari 2016 heeft WUA! onderzoek gedaan naar het oriëntatiegedrag van 200 potentiële klanten die met hun smartphone op zoek gingen naar een uitvaartverzekering. We voerden het onderzoek ook uit op desktop; Monuta was de winnaar van het gecombineerde onderzoek onder 400 respondenten.
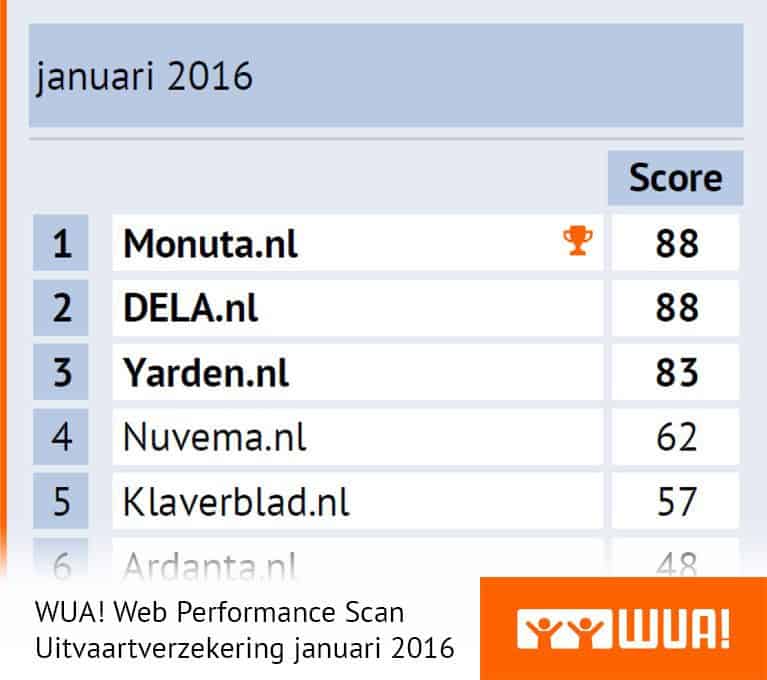
DELA.nl en Monuta.nl eindigen in dit onderzoek met 87 punten samen op de eerste plaats, gevolgd door Yarden.nl (82 punten). Waar in het desktoponderzoek nog 7 aanbieders voor kwamen, stokt het aantal via de smartphone gevonden aanbieders op 5; in het WUA! Web Performance Model worden alleen websites van aanbieders onderzocht als deze door minimaal 20 respondenten zijn gevonden.

Top 3 is heer en meester
Net zoals bij het desktoponderzoek geldt ook hier dat het gat tussen de top 3 en de rest groot is. Nuvema.nl en Klaverblad.nl volgen op respectievelijk 21 en 24 punten van de de nummer 3, Yarden.nl. De top 3 weet maar liefst 73% van de eerste voorkeur in de markt te behalen.
Eenmaal aanbeland bij het bestelproces wil de website bezoeker een zo soepel en prettig mogelijk proces doorlopen. Geen gedoe met in- en uitzoomen, te kleine letters, knoppen die niet goed zichtbaar zijn of invulvelden die lastig aan te tikken zijn. Nee, het gaat erom dat de website zo goed mogelijk aansluit bij de mogelijkheden en eventuele beperkingen (kleiner scherm!) van het device dat men op dat moment gebruikt.
Hoe zorg je er als uitvaartverzekeraar voor dat de smartphone gebruiker een zo soepel en prettig mogelijk bestelproces kan doorlopen? Waar moet je hierbij extra rekening mee houden? Wat werkt wel en wat werkt juist niet? Hieronder vind je 3 belangrijke tips!
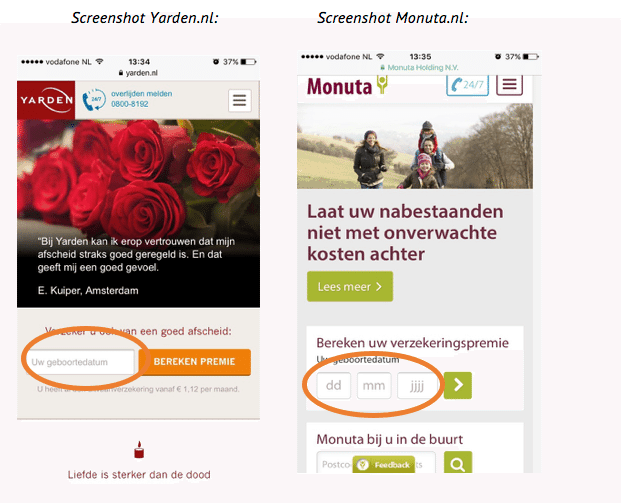
1 Het invullen van velden MOET eenvoudig te doen zijn
Bij Yarden.nl bestaat de in te vullen geboortedatum uit 1 veld waardoor men snel de dag, de maand en het geboortejaar kan invullen. Bij Monuta.nl bestaat de geboortedatum uit 3 aparte velden waarbij men telkens naar een nieuw veld moet klikken om dag, maand en jaar in te vullen: net wat minder gebruikersvriendelijk.

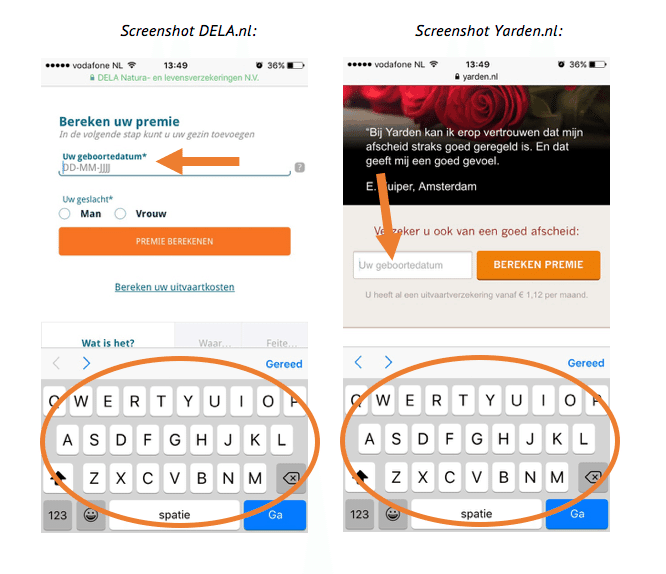
2 Numerieke velden? Toon direct het numerieke toetsenbord!
Het lijkt op het eerste oog zo simpel, maar geen enkele (!) in dit onderzoek onderzochte uitvaartverzekeraar doet het: direct het numerieke toetsenbord tonen bij een numeriek invoerveld. Dat betekent bij elk numeriek veld een extra en eigenlijk onnodige handeling voor de website bezoeker. Bij een aanvraagproces waarbij onder andere de geboortedatum (1), postcode (2), huisnummer (3) en telefoonnummer (4) worden gevraagd, zijn dat al snel niet minder dan 4 onnodige handelingen.

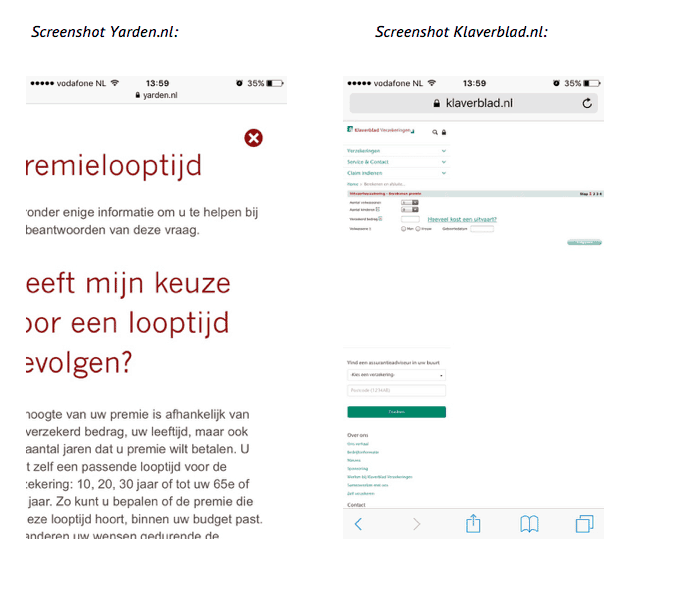
3 Ga voor 100% responsive
Website bezoekers dienen niet alleen bij de eerste indruk een responsive website voorgeschoteld te krijgen, ook bij de verdieping is het van groot belang dat de pagina’s van de website zich aanpassen aan het formaat van de smartphone.
Bij Yarden.nl lijkt het goed te gaan, totdat men de link “Welke termijn kies ik?” klikt halverwege het bestelproces. Vervolgens verschijnt een verkeerd geschaald en daardoor slechts half leesbaar pop-up venster dat ook na een paar verwoede swipe pogingen maar niet in de juiste venstergrootte wil passen.
Klaverblad.nl maakt het de smartphone gebruiker lastig vanaf het moment dat men op de button “Bereken en vraag aan” klikt. Vanaf dat moment verschijnt de minder smartphone vriendelijke desktopversie van het bestelproces scherm. Dat valt de respondenten van dit onderzoek ook op, getuige bijvoorbeeld deze quote: “De vragen passen niet op mijn scherm, er vallen woorden/knoppen vanaf.”

Mobiel bestelproces: De punten moeten op de i
Uit de voorgaande 3 tips blijkt dat een voor de smartphone zo geoptimaliseerd mogelijk bestelproces meer is dan het kopiëren van het desktopbestelproces. Een rondje met de smartphone langs de diverse uitvaartverzekeraars leert dat er nog genoeg te winnen valt op dit gebied!


